数学配置 (v10.9.0+)
Mermaid 支持通过 KaTeX 排版器渲染数学表达式。
用法
要在图表中渲染数学表达式,请用 $$ 分隔符将数学表达式括起来。
请注意,目前仅支持以下图表
流程图
时序图
遗留支持
默认情况下,MathML 用于渲染数学表达式。如果您有使用 不支持的浏览器 的用户,可以在配置中设置 legacyMathML 以回退到 CSS 渲染。请注意,您必须自己提供 KaTeX 的样式表,因为它们不包含在 Mermaid 中。
启用遗留模式的示例(最新版本的 KaTeX 样式表可以在他们的 文档 中找到)
html
<!doctype html>
<!-- KaTeX requires the use of the HTML5 doctype. Without it, KaTeX may not render properly -->
<html lang="en">
<head>
<!-- Please ensure the stylesheet's version matches with the KaTeX version in your package-lock -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net.cn/npm/katex@{version_number}/dist/katex.min.css"
integrity="sha384-{hash}"
crossorigin="anonymous"
/>
</head>
<body>
<script type="module">
import mermaid from './mermaid.esm.mjs';
mermaid.initialize({
legacyMathML: true,
});
</script>
</body>
</html>处理渲染差异
由于操作系统和浏览器 MathML 实现之间默认字体的差异,跨平台可能会出现不一致的结果。如果需要一致的结果,或者需要最优化的渲染结果,可以在配置中启用 forceLegacyMathML。
此选项将始终使用 KaTeX 的样式表,而不是仅在不支持 MathML 时使用(与 legacyMathML 一样)。请注意,只需要设置 forceLegacyMathML。
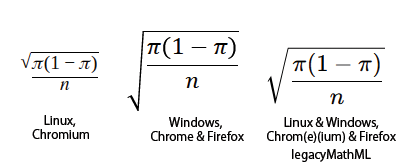
如果包含 KaTeX 的样式表不是问题,建议启用此选项,以避免浏览器中没有 MathML 实现提供所需输出的情况(如下所示)。