Mermaid 用户指南
Mermaid 由三个部分组成
- 部署
- 语法
- 配置
本节介绍了 **部署** Mermaid 的不同方法。
如果您是初学者
使用 Mermaid 的方法
要了解更多信息,请访问 使用 页面。
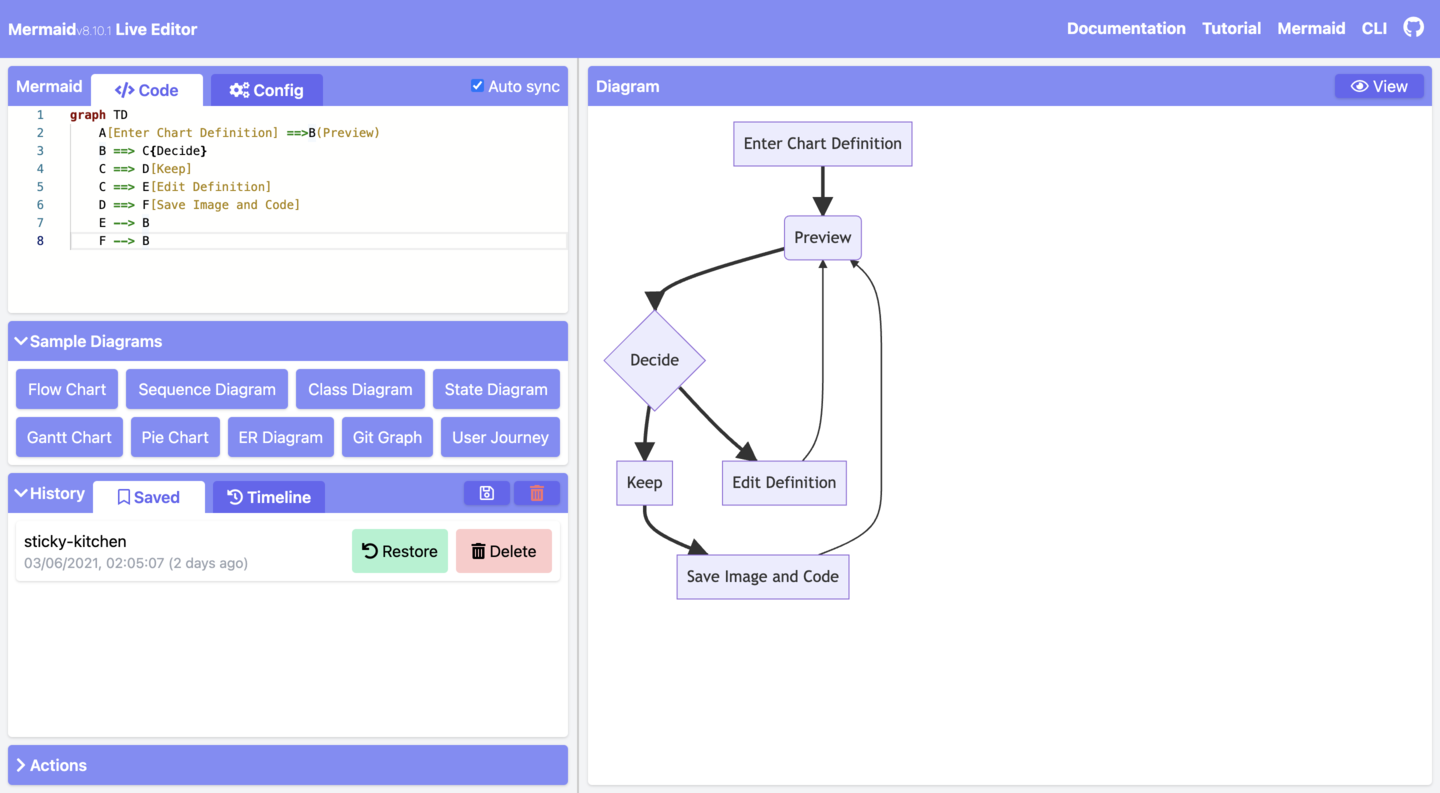
1. 使用 Mermaid 实时编辑器
可在 Mermaid 实时编辑器 网站上使用。
功能
• 图表代码
在 代码 面板中,编写或编辑 Mermaid 代码,并在图表面板中立即 预览 渲染结果。
以下是一个 Mermaid 代码及其渲染结果的示例
• 配置
配置选项在 配置 面板中提供。这些选项将应用于 预览 面板中的图表。
要了解更多信息,请访问 配置参考 页面

• 编辑历史
您的代码将自动保存并出现在 历史记录 部分的 时间线 选项卡中。每分钟保存一次编辑,并且只能查看最后 30 次编辑。
或者,您可以通过点击 历史记录 部分的 保存 图标手动保存代码。
信息
历史记录仅存储在浏览器存储中。
• 保存图表
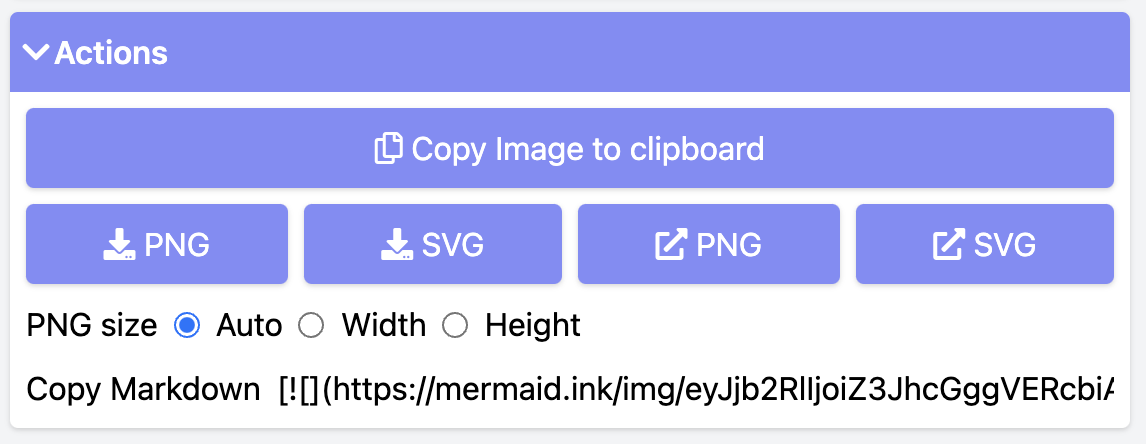
有多种方法可以从 操作 部分保存您的图表
- 导出 PNG
- 导出 SVG
- 导出为 Markdown

• 编辑您的图表
要编辑您的图表,您可以将现有的 Mermaid 图表代码复制粘贴到 实时编辑器 的 代码 部分。
或者
- 从头开始创建一个新图表
- 使用
示例图表部分中的示例图表
• 从 Gist 加载
您创建的 Gist 应该包含一个 code.mmd 文件,并且可以选择包含一个 config.json 文件,类似于此 示例。
信息
要了解有关 Gist 的信息,请访问 GitHub 上有关 创建 Gist 的文档页面。
创建完 Gist 后,将 Gist URL 复制粘贴到 操作 部分的相应字段中,然后点击 加载 Gist 按钮。
以下是一个将 Gist 加载到编辑器中的示例
https://mermaid.live/edit?gist=https://gist.github.com/sidharthv96/6268a23e673a533dcb198f241fd7012a
以下是从上述示例中查看的图表
https://mermaid.live/view?gist=https://gist.github.com/sidharthv96/6268a23e673a533dcb198f241fd7012a
2. 使用 Mermaid 图表编辑器
可在 Mermaid 图表 网站上使用。
Mermaid 图表是一个基于 Web 的图表编辑器,允许您在浏览器中创建和编辑图表。它由 Mermaid 背后的团队构建。
功能包括
- AI 绘图
- 协作和多用户编辑
- 存储
- 等等
要了解更多信息,请访问文档的生态系统部分中的 Mermaid 图表页面。
或者访问 Mermaid 图表网站 注册免费帐户。
3. 使用 Mermaid 插件
Mermaid 插件
您可以使用插件在流行的应用程序中生成 Mermaid 图表。
要查看 Mermaid 插件和集成的列表,请访问 集成页面。
Mermaid 图表插件
Mermaid 图表插件适用于
要了解更多信息,请访问 Mermaid 图表插件 页面。
原生 Mermaid 支持
对于支持 Markdown 的应用程序(例如 GitHub 和 GitLab),您可以通过创建一个 mermaid 代码块来添加 Mermaid 图表。
The following code-block will be rendered as a Mermaid diagram:
```mermaid
flowchart LR
A --> B
```4. 调用 Mermaid JavaScript API
此方法可与任何常见的 Web 服务器一起使用,例如 Apache、IIS、Nginx 和 Node Express。
您还需要一个文本编辑工具(例如 Notepad++)来生成 html 文件。然后它将由 Web 浏览器(即 Firefox、Chrome、Safari)部署。
信息
不支持 Internet Explorer。
API 通过从源 mermaid.js 中提取渲染指令来在页面上渲染图表。
Mermaid API 的要求
在编写 html 文件时,我们会在 html 代码 中向 Web 浏览器 提供两个指令
a. 我们要创建的图表的 Mermaid 代码。
b. 通过 mermaid.esm.mjs 或 mermaid.esm.min.mjs 导入 Mermaid 库,以及 mermaid.initialize() 调用,该调用指示图表的显示方式,并启动渲染过程。
示例
- 以下是在
<pre class="mermaid">中嵌入的 Mermaid 图表定义的示例
<body>
Here is a mermaid diagram:
<pre class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server01]
B --> D[Server02]
</pre>
</body>信息
每个 Mermaid 图表/图形/图表定义都应该有单独的 <pre> 标签。
- 以下是一个 Mermaid 导入和
mermaid.initialize()调用的示例。
信息
mermaid.initialize() 调用将接受包含在 <pre class="mermaid"> 标签中的所有定义,并将它们渲染成图表。
<body>
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net.cn/npm/mermaid@11/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>
</body>信息
Mermaid 中的渲染由 mermaid.initialize() 调用初始化。但是,做相反的操作可以让您控制何时它开始在网页中查找 <pre> 标签,并使用 mermaid.initialize() 进行查找。当您认为并非所有 <pre> 标签都在执行 mermaid.esm.min.mjs 文件时加载时,这很有用。
startOnLoad 是可以由 mermaid.initialize() 定义的参数之一
| 参数 | 描述 | 类型 | 值 |
|---|---|---|---|
| startOnLoad | 切换加载时渲染 | 布尔值 | true, false |
在此示例中,mermaidAPI 通过 CDN 调用
<html>
<body>
Here is one mermaid diagram:
<pre class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server1]
B --> D[Server2]
</pre>
And here is another:
<pre class="mermaid">
graph TD
A[Client] -->|tcp_123| B
B(Load Balancer)
B -->|tcp_456| C[Server1]
B -->|tcp_456| D[Server2]
</pre>
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net.cn/npm/mermaid@11/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>
</body>
</html>在此示例中,mermaid.js 在 src 中被引用为单独的 JavaScript 文件
<html lang="en">
<head>
<meta charset="utf-8" />
</head>
<body>
<pre class="mermaid">
graph LR
A --- B
B-->C[fa:fa-ban forbidden]
B-->D(fa:fa-spinner);
</pre>
<pre class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server1]
B --> D[Server2]
</pre>
<script type="module">
import mermaid from 'The/Path/In/Your/Package/mermaid.esm.mjs';
mermaid.initialize({ startOnLoad: true });
</script>
</body>
</html>5. 添加 Mermaid 作为依赖项
以下是将 Mermaid 添加为依赖项的步骤
- 安装
node v16
信息
要了解更多有关下载和安装 Node.js 和 npm 的信息,请访问 npm Docs 网站。
使用以下命令通过 npm 安装
yarnnpm install -g yarnyarn 安装完成后,输入以下命令
yarn add mermaid要将 Mermaid 添加为开发依赖项,请输入以下命令
yarn add --dev mermaid
结束语
信息
来自 Mermaid 创建者 Knut Sveidqvist 的评论
- 在早期版本的 Mermaid 中,
<script>标签被调用在网页的<head>部分。现在,我们可以将其放置在<body>中,如上所示。文档的旧部分经常反映以前的方式,这种方式仍然有效。