教程
这是一份使用 Mermaid.JS 的公开可用教程列表,旨在作为使用实时编辑器生成图表以及通过 HTML 部署 Mermaid.JS 的基础入门。
请注意,这些教程可能显示旧的界面,但实时编辑器的使用方式在很大程度上是相同的。
在大多数情况下,您可以使用 实时编辑器 快速轻松地渲染图表。
实时编辑器教程
从版本 8.7.0 开始,实时编辑器可以生成的定义也向后兼容。
Chris Chinchilla:动手实践 - 使用 Mermaid 进行文本基图表
GitLab Unfiltered:如何创建 Mermaid 图表
GitLab Unfiltered:Emilie 在手册中添加了 Mermaid 图表
World of Zero:我学习了如何在 Mermaid.JS 中构建流程图和信号图
使用 OpenAI 的 Mermaid
Elle Neal:使用 AI 进行思维导图:面向神经多样化学习者的无障碍方法教程:,演示:
使用 HTML 的 Mermaid
示例在 入门 中提供
CodePen 示例
https://codepen.io/CarlBoneri/pen/BQwZzq
https://codepen.io/tdkn/pen/vZxQzd
https://codepen.io/janzeteachesit/pen/OWWZKN
使用文本区域的 Mermaid
https://codepen.io/Ryuno-Ki/pen/LNxwgR
在开源文档中的 Mermaid
K8s.dev 博客:使用 Mermaid.js 图表改进您的文档
使用 mermaid-js 的 Jupyter 集成
这是一个使用 mermaid.js 与 Python 集成的示例,它使用 mermaid.ink 服务,该服务在 Jupyter 笔记本中显示图形。
python
import base64
from IPython.display import Image, display
import matplotlib.pyplot as plt
def mm(graph):
graphbytes = graph.encode("utf8")
base64_bytes = base64.urlsafe_b64encode(graphbytes)
base64_string = base64_bytes.decode("ascii")
display(Image(url="https://mermaid.ink/img/" + base64_string))
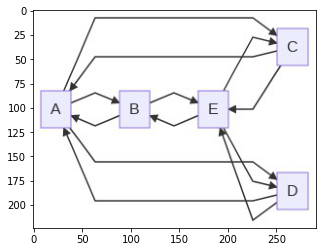
mm("""
graph LR;
A--> B & C & D;
B--> A & E;
C--> A & E;
D--> A & E;
E--> B & C & D;
""")输出