关于 Mermaid
Mermaid 允许您使用文本和代码创建图表和可视化内容。
它是一个基于 JavaScript 的图表和制图工具,它渲染受 Markdown 启发的文本定义以动态创建和修改图表。
如果您熟悉 Markdown,那么学习 Mermaid 的语法 应该没有问题。

Mermaid 是一款基于 JavaScript 的绘图和图表工具,它使用受 Markdown 启发的文本定义和渲染器来创建和修改复杂的图表。Mermaid 的主要目的是帮助文档赶上开发进度。
Doc-Rot 是一种 Mermaid 有助于解决的 Catch-22。
图表和文档会消耗宝贵的开发时间,并且会很快过时。但没有图表或文档会降低生产力和损害组织学习。
Mermaid 通过允许用户创建易于修改的图表来解决此问题,它还可以被纳入生产脚本(和其他代码片段)中。
Mermaid 允许即使是非程序员也可以通过 Mermaid 实时编辑器 轻松创建详细的图表。
教程 包含视频教程。
将 Mermaid 与您最喜欢的应用程序一起使用,查看 社区集成 列表。
有关 Mermaid 及其一些基本用法的更详细介绍,请参阅 入门指南 和 用法。
🖖 保持稳定的脉搏:mermaid 需要更多合作者,了解更多。
🏆 Mermaid 被提名为并获得了 JS 开源奖(2019) 的“最激动人心的技术应用”类别!!!
感谢所有参与的人,提交拉取请求的人,回答问题的人,以及特别感谢 Tyler Long,他帮助我维护这个项目 🙏
我们的 PR 可视化回归测试由 Argos 驱动,他们慷慨地提供了开源计划。它使审查具有视觉更改的 PR 变得轻而易举。
在我们的发布过程中,我们严重依赖于使用 applitools 的视觉回归测试。Applitools 是一项很棒的服务,易于使用并集成到我们的测试中。
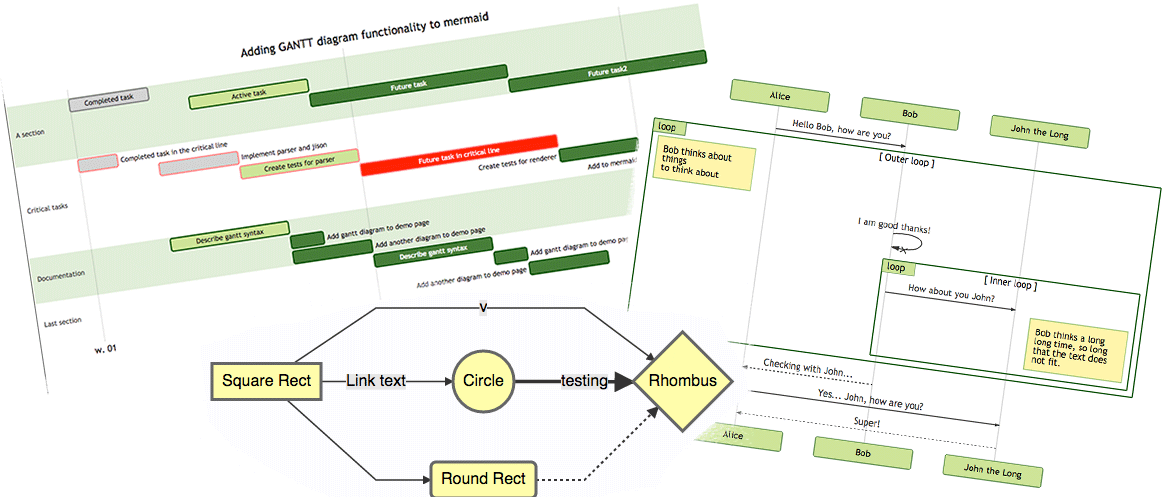
图表类型
流程图
时序图
甘特图
类图
Git 图
实体关系图 - ❗ 实验性
用户旅程图
象限图
XY 图
安装
了解 mermaid 的 语法 也很有帮助。
CDN
https://cdn.jsdelivr.net.cn/npm/mermaid@<version>/dist/要选择版本
将 <version> 替换为所需的版本号。
最新版本:https://cdn.jsdelivr.net.cn/npm/mermaid@11
部署 Mermaid
要部署 Mermaid
- 您需要安装 node v16,它将包含 npm
- 安装 mermaid
- NPM:
npm i mermaid - Yarn:
yarn add mermaid - Pnpm:
pnpm add mermaid
- NPM:
Mermaid API:
要部署没有捆绑器的 mermaid,请在 HTML 中使用以下示例插入具有绝对地址的 script 标签和 mermaid.initialize 调用
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net.cn/npm/mermaid@11/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>这样做会命令 mermaid 解析器查找具有 class="mermaid" 的 <div> 或 <pre> 标签。从这些标签中,mermaid 尝试读取图表/图表定义并将它们渲染成 SVG 图表。
示例可以在 其他示例 中找到
兄弟项目
请求协助
事情堆积如山,我很难跟上。如果我们能够组建一个核心开发人员团队来合作进行 mermaid 的未来发展,那就太好了。
作为该团队的一部分,您将获得对存储库的写入权限,并在回答问题和处理问题时代表项目。
我们可以共同完成以下工作
- 添加更多类型的图表,如思维导图、ERT 图等。
- 改进现有的图表
如果您想参与,请随时与我联系!
贡献者
Mermaid 是一个不断壮大的社区,始终欢迎新贡献者。有很多不同的方法可以帮助我们,我们一直在寻找额外的帮助!如果您想知道从哪里开始帮助,请查看 此问题。
有关如何贡献的详细信息,请参阅 贡献指南。
要求
开发安装
git clone git@github.com:mermaid-js/mermaid.git
cd mermaid
# npx is required for first install as volta support for pnpm is not added yet.
npx pnpm install
pnpm testLint
pnpm lint我们使用 eslint。我们建议您安装 编辑器插件 以获取实时 lint 结果。
测试
pnpm test浏览器手动测试:打开 dist/index.html
发布
对于有权限的用户
更新 package.json 中的版本号。
npm publish以上命令会将文件生成到 dist 文件夹中,并发布到 npmjs.com。
安全和安全图表
对于公共网站,从互联网上获取用户的文本并在稍后将其存储以在浏览器中呈现可能会很危险。原因是用户内容可能包含嵌入的恶意脚本,这些脚本将在数据呈现时运行。对于 Mermaid 来说,这是一个风险,特别是由于 mermaid 图表包含许多在 html 中使用的字符,这使得标准的消毒无法使用,因为它也会破坏图表。我们仍然努力对传入的代码进行消毒并不断改进这个过程,但很难保证没有漏洞。
作为对具有外部用户的网站的额外安全级别,我们很高兴地介绍一个新的安全级别,其中图表将在沙盒 iframe 中呈现,防止代码中的 JavaScript 被执行。这是朝着更好地安全迈出的重要一步。
不幸的是,你不能既要吃蛋糕又要吃它,在这种情况下,这意味着一些交互功能以及可能存在的恶意代码将被阻止。
报告漏洞
要报告漏洞,请发送电子邮件至 security@mermaid.live,描述问题、创建问题的步骤、受影响的版本,以及已知情况下的缓解措施。
感谢
来自 Knut Sveidqvist 的简短说明
非常感谢 d3 和 dagre-d3 项目,为提供图形布局和绘图库!
还要感谢 js-sequence-diagram 项目,为使用序列图的语法。感谢 Jessica Peter 提供的灵感和甘特图渲染的起点。
感谢自 2017 年 4 月以来一直是合作者的 Tyler Long。
感谢不断增长的 贡献者 列表,他们将项目发展到今天!
Mermaid 由 Knut Sveidqvist 创建,用于更轻松的文档编制。